Struktur Navigasi
Posted on: March 11, 2011
- In: Other
- 9 Comments
Struktur navigasi digunakan sebagai penuntun alur sebuah aplikasi multimedia atau dapat pula dianalogikan sebagai diagram alur dalam perancangan bahasa pemrograman. Struktur navigasi berfungsi untuk menggambarkan dengan jelas hubungan dan rantai kerja seluruh elemen yang akan digunakan dalam aplikasi.
Dengan penggambaran struktur navigasi, pembuatan sebuah aplikasi dapat sistematis dan mudah. Jenis struktur navigasi dikelompokkan menjadi 4 struktur yang berbeda yaitu linier, hirarki, non linier dan campuran yang mempunyai perbedaan dalam bentuk rangkaiannya.
Struktur Navigasi Linier
Merupakan struktur yang hanya memiliki 1 rangkaian cerita yang terurut dan tidak diperkenankan adanya percabangan dan cocok digunakan untuk presentasi multimedia yang tidak terlalu membutuhkan interaktifitas.
Tampilan struktur navigasi linier dapat dilihat pada gambar di bawah ini:
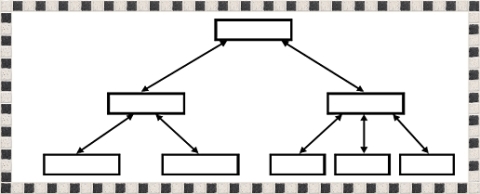
Struktur Navigasi Hirarki
Struktur navigasi hirarki sering disebut struktur navigasi bercabang, yaitu merupakan suatu struktur yang mengandalkan percabangan untuk menampilkan data atau gambar pada layer dengan kriteria tertentu. Tampilan pada menu utama disebut master page (halaman utama satu), halaman tersebut mempunyai halaman percabangan yang disebut slave page (halaman pendukung) dan jika dipilih akan menjadi halaman kedua, begitu seterusnya. Tampilan struktur navigasi hirarki dapat dilihat pada gambar dibawah ini:
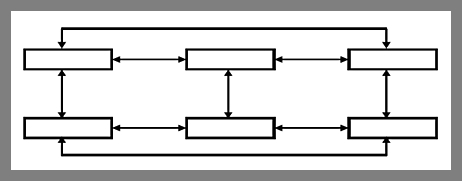
Struktur Navigasi Non Linier
Struktur navigasi non linier (tidak terurut) merupakan pengembangan dari struktur navigasi linier, hanya saja pada struktur ini diperkenankan untuk membuat percabangan. Percabangan pada struktur non linier berbeda dengan percabangan pada struktur hirarki, pada struktur ini kedudukan semua page sama, sehingga tidak dikenal adanya master atau slave page. Tampilan struktur navigasi non linier dapat dilihat pada gambar dibawah ini:
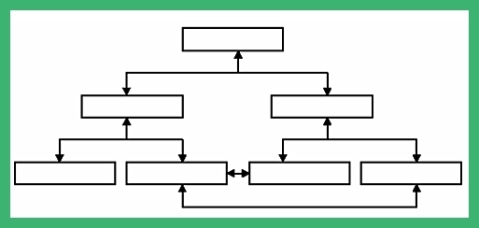
Struktur Navigasi Campuran (Composit)
Struktur navigasi campuran (composite) merupakan gabungan dari struktur sebelumnya dan disebut juga struktur navigasi bebas, maksudnya adalah jika suatu tampilan membutuhkan percabangan maka dibuat percabangan. Struktur ini paling banyak digunakan dalam pembuatan aplikasi multimedia. Tampilan struktur navigasi campuran dapat dilihat pada gambar di bawah ini:
9 Responses to "Struktur Navigasi"
Assalamualikum, mba ..
saya mau tanya,
apakah struktur navigasi itu bisa digunakan dalam suatu aplikasi misalnya untuk aplikasi handpone android atau hanya untuk website ?
dan apa bedanya struktur navigasi dengan struktur program?
saya mempunyai tugas multimedia,, mambuat sebuah majalah.
tapi setlah saya membuat story board, dan saya bingung membuat struktur navigasi,
pakai navigasi yang mana yahh..
mas saya mau tanya untuk struktur navigasi itu referensinya dari mana ya…
mantab artikel nya……
mbak tolong dong dari semua struktur gambar navigasinya siapa saja literatur pembuatan gambar itu???
mau tanya, kalo selain dari struktur navigasi diatas,ada lagi ga yah macam2 nya???
misal “tree” gitu??
update terus blognya kk… 🙂






May 16, 2011 at 10:12 am
mba tlong bagi informasinya donk…
mba buat w ebsite ini pake PHP & MySQL nggak….????
klo iya mau donk saya script tampilan “hit counter “ny…